Bereits im November 2010 hat Google in einem Beitrag bestätigt, dass die Ladezeit einer Website für das Ranking in den SERPs relevant sein wird. Weiterhin wurde im Sommer 2018 mit einem Speed Update der Algorithmus angepasst, um das mobile Word Wide Web nutzerfreundlicher zu gestalten. Im Hinblick auf das nächste Update im Mai 2021 widmet sich Google nun noch intensiver der Page Experience von mobilen Websites. Zu diesem Thema und speziell zu den Core Web Vitals haben wir bereits einen ausführlichen Artikel veröffentlicht.
In diesem Blogbeitrag stellen wir ein Plugin vor, das die Ladegeschwindigkeit von WordPress-Websites verbessern kann: Autoptimize
Die Ladezeit einer Website mit Autoptimize beeinflussen
Es ist bekannt, dass die Ladezeit das Ranking beeinflusst und in den kommenden Jahren zunehmend wichtiger wird. Website-Besucher haben immer weniger Geduld zu warten, bis sich eine Website aufgebaut hat. Um dem entgegenzuwirken, kann bei einer langsamen Website die Ladegeschwindigkeit mit einem Plugin verbessert werden. Dabei ist das Zusammenspiel einer Vielzahl an Kriterien von großer Bedeutung.
Ein geringer Page Speed kann unter anderem folgende Gründe haben:
- Die Dateigröße der Website ist zu groß
- Zu geringe Rechenleistung des Servers
- Hoher Traffic auf der Website
- Eine Menge unbenutzter Zeichen wie JS- und CSS-Dateien, die entfernt werden müssen
Mit dem bekanntesten Beschleunigungs-Plugin Autoptimize können sich diese Faktoren unkompliziert verschlanken lassen. Nicht umsonst verzeichnet das Tool bereits über 1 Million Installationen. Ziel ist es, mit den richtigen Einstellungen die Ladegeschwindigkeit zu verbessern, um dem Besucher eine schnelle, nutzerfreundliche Website zu präsentieren.
Die Anwendung von Autoptimize
Das Plugin wird über das WordPress-Backend installiert und aktiviert. Im Anschluss können verschiedene Einstellungen vorgenommen werden, die die Website beschleunigen können. Bei den meisten Themes und Plugins führt die Nutzung von Autoptimize zu keinen Komplikationen.
Zur Sicherheit sollte jedoch überprüft werden, ob die vorzunehmenden Einstellungen des Plugins mit der Website kompatibel sind.
Generell ist die Handhabung des Plugins sehr einfach, jedoch sollten gerade Laien im Zweifelsfall einen Experten mit der Pagespeed-Optimierung beauftragen. Zwar bietet das Plugin einsteigerfreundliche Erklärungen und zahlreiche hilfreiche Optionen, jedoch können auch schnell falsche Einstellungen getroffen werden. Im schlimmsten Fall entsteht so eine schlechtere statt verbesserte Ladezeit.
Welche Funktionen bietet das Plugin Autoptimize?
Das Plugin Autoptimize kann Skripte und Stile cachen und minimieren, CSS standardmäßig in den Kopfbereich verlagern, vollständige CSS aufschieben oder Skripte in die Fußzeile schieben. Es reduziert den HTML-Code und kann dadurch die Performance jeder Website steigern. Das heißt, der Code wird so schlank wie möglich gemacht, um die kleinste Dateigröße zu generieren. In den Einstellungen des Plugins können zusätzlich Bilder optimiert und verzögert geladen sowie Google Schriftarten optimiert werden.
Wo können die Einstellungen für den besten Pagespeed vorgenommen werden?
Das Plugin Autoptimize bietet die Möglichkeit verschiedenste Einstellungen vorzunehmen. Die Grundeinstellungen findet man in verschiedenen Registerkarten und können standardmäßig in Checkboxen festgelegt werden.
Bei den meisten Websites sind folgende Einstellungen sinnvoll:
- Java-Script Code optimieren
- CSS-Code optimieren
- Inline-CSS zusammenfügen
- Data: URIs für Bilder generieren
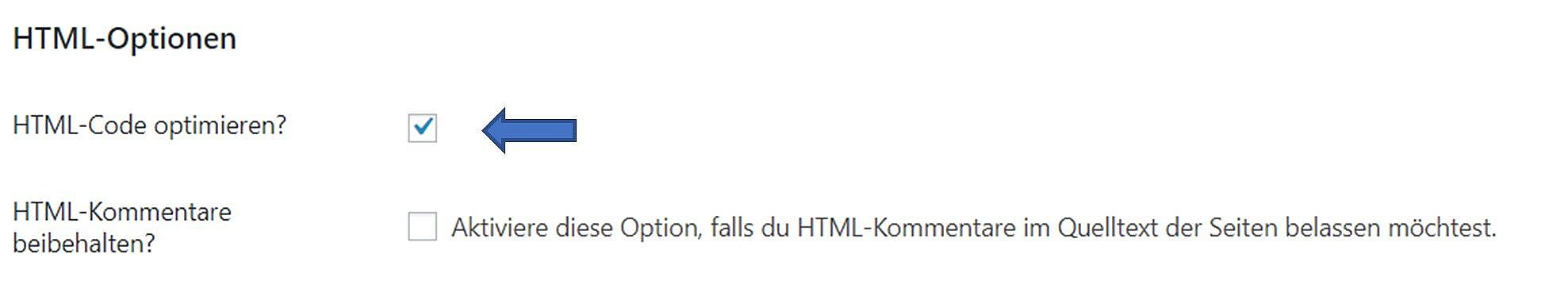
- HTML-Code optimieren
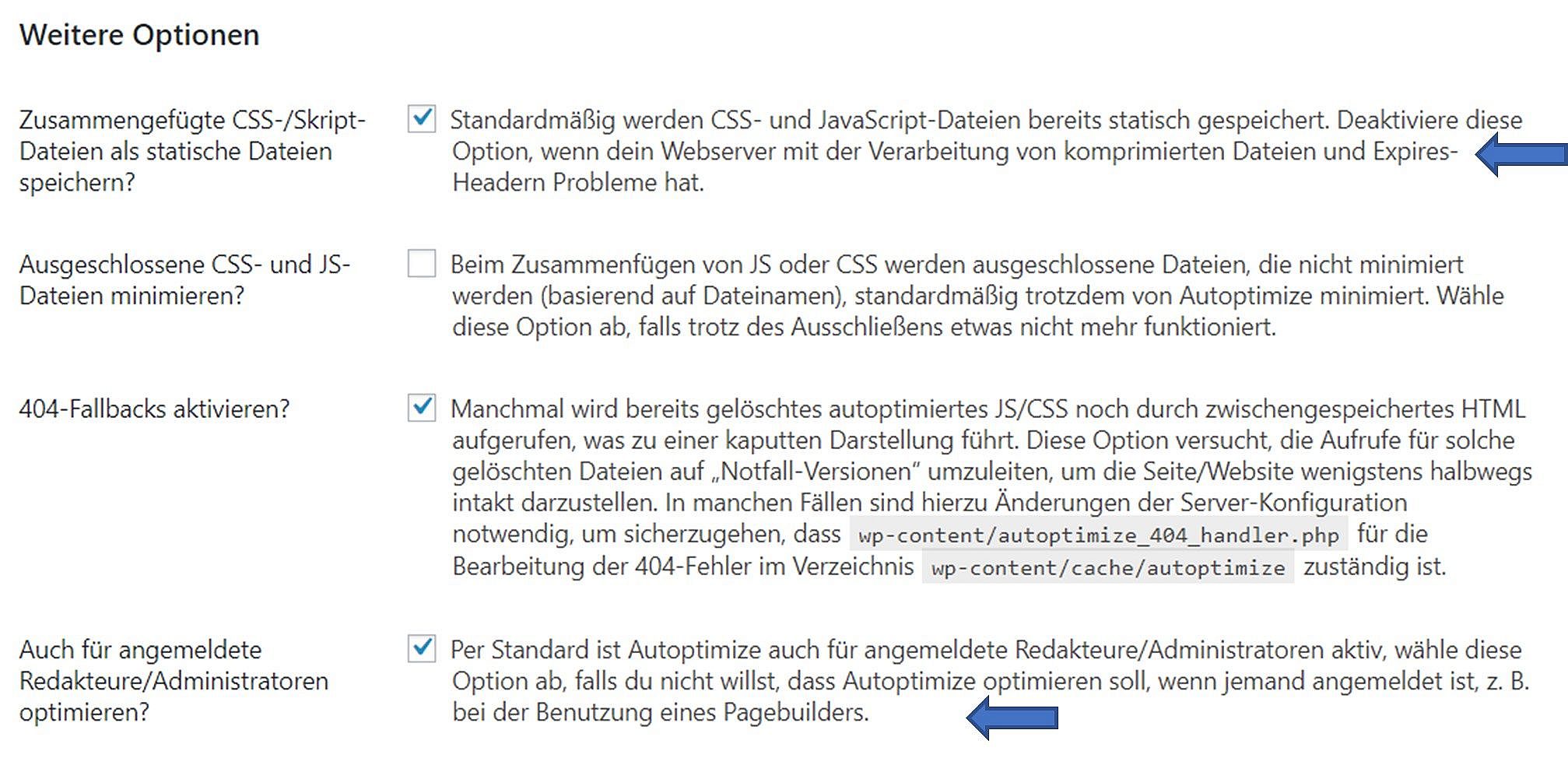
- Zusammengefügte CSS-/Skript-Dateien als statische Dateien speichern
- Auch für angemeldete Benutzer optimieren
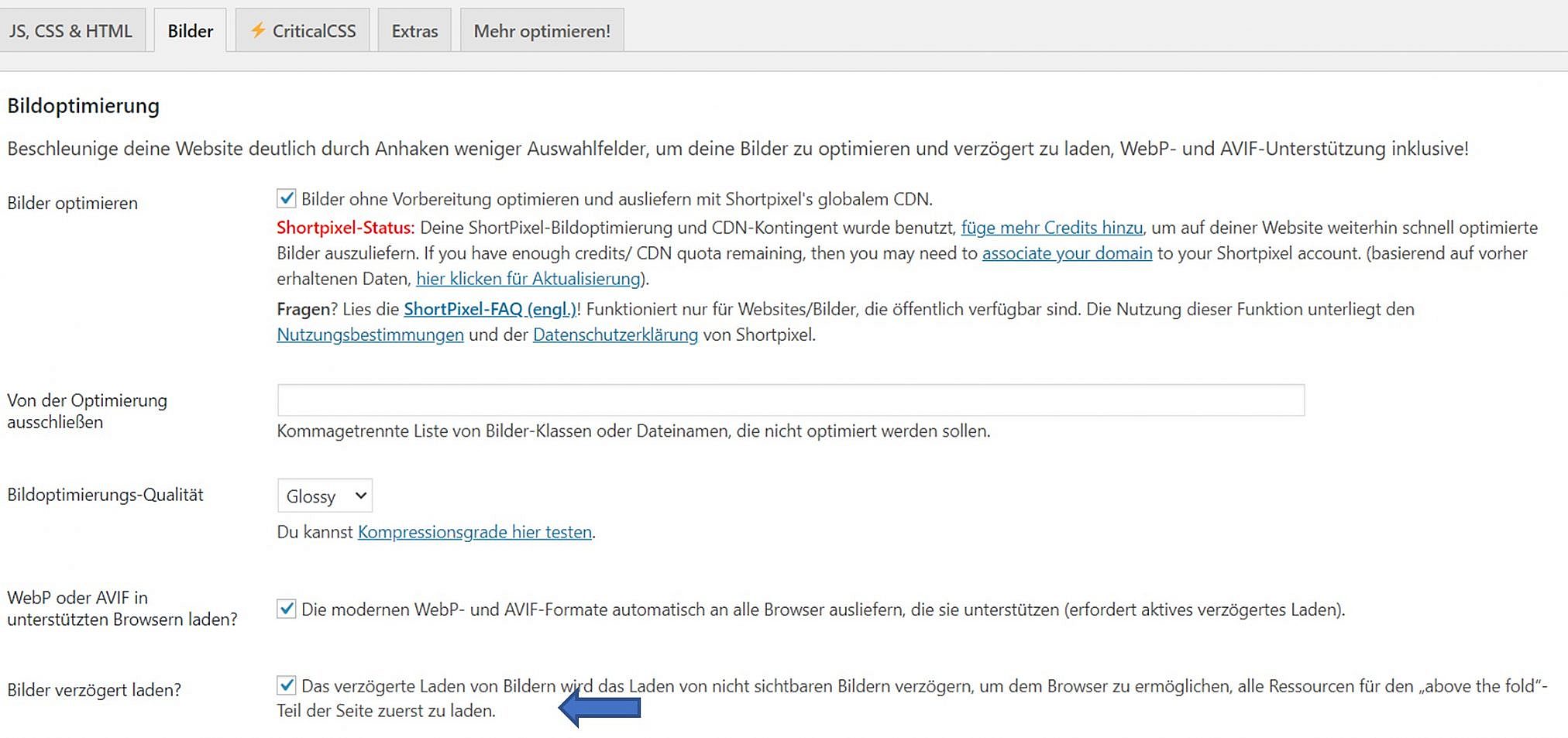
- Bilder verzögert laden
Bilder werden erst geladen, wenn sie tatsächlich in den Sichtbereich des Website-Besuchers kommen.
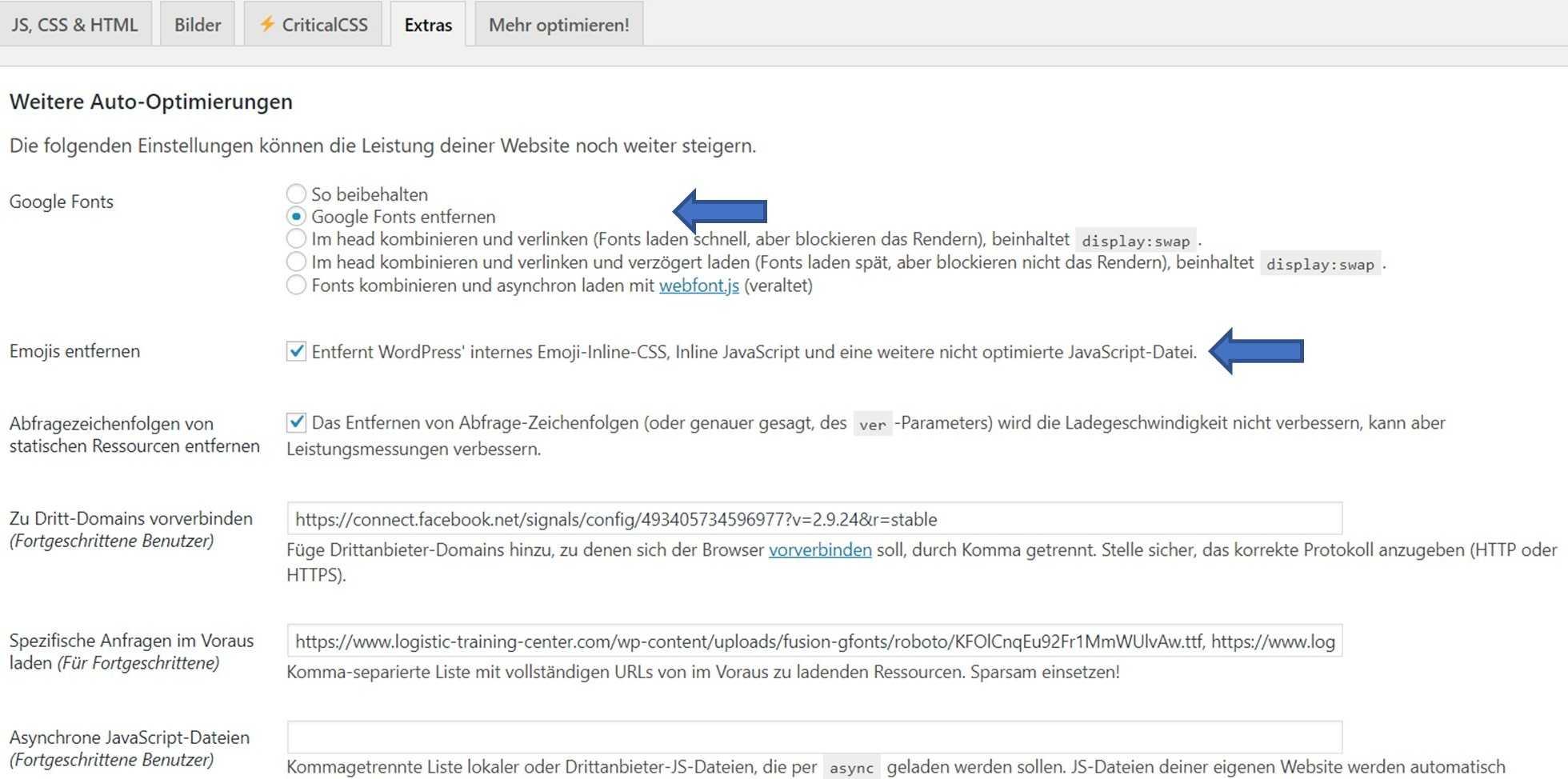
- Entfernen der Google Fonts
- Entfernen der Emojis
Vorteile des Plugins Autoptimize
Auch wenn Autoptimize kein vollständiges Caching-Plugin ist, kann zusätzlich ein vollumfängliches Caching-Plugin genutzt werden.
Autoptimize verfügt bereits in der kostenlosen Version über beinahe den kompletten Funktionsumfang. Die einfache Bedienbarkeit zählt wohl genauso zu den größten Vorteilen. Mit wenig Zeitaufwand lassen sich Google-Schriftarten und Bilder optimieren, kritische CSS „inlinen“ und aggregierte CSS zurückstellen. Zudem führt Autoptimize keine Zwischenspeicherung von HTML-Seiten durch, was es mit allen Web-Hosts kompatibel macht. Weiterhin enthält das Plugin eine umfangreiche API, um Autoptimize an die Anforderungen verschiedener Websites anpassen zu können.
Grenzen von Autoptimize
Neben vielen Vorteilen hat das WordPress-Plugin durchaus auch Grenzen.
Die Bildoptimierung von Autoptimize wird mithilfe von Credits über den Dienst Shortpixel abgewickelt. Sobald ein Bild optimiert ist, wird es 30 Tage lang auf den ShortPixel-Servern gespeichert und kann innerhalb dieser 30 Tage beliebig oft über das CDN (Content Delivery Network) ausgeliefert werden. Sobald 30 Tage nach der ersten Optimierung des Bildes vergangen sind, wird es aus dem Speicher entfernt. Standardmäßig können 100 Credits im Monat verbraucht werden. Das entspricht ca. 500 Website-Besuche monatlich. Erst mit einem neuen Guthaben können die Bilder wieder bearbeitet werden. Denn ist das Optimierungsguthaben für eine Website erstmal aufgebraucht, werden nicht mehr die optimierten Bilder, sondern die Originalbilder angezeigt. Das bedeutet wiederum eine langsamere Website. Um dem entgegenzuwirken, gibt es die Möglichkeit, einmalige Credits zu kaufen oder das Budget monatlich zu erhöhen:
- $4.99 pro Monat = 5,000 Credits/Monat = ~ 25.000 Website-Besuche pro Monat
- $9.99 pro Monat = 12,000 Credits/Monat = ~ 60.000 Website-Besuche pro Monat
- $29.99 pro Monat = 55,000 Credits/Monat = ~ 275.000 Website-Besuche pro Monat
Die Kunst der Page Speed Optimierung mit Autoptimize liegt darin, zu wissen, welche Haken gesetzt werden müssen und welche nicht. Es kann also schnell passieren, dass aus Unwissenheit die falschen Einstellungen vorgenommen werden, die sich anschließend negativ auf die Website auswirken.
Reichen die Einstellungen über die Checkboxen von Autoptimize zur Pagespeed-Optimierung nicht mehr aus, ist ein erweitertes technisches Grundverständnis beim Benutzer notwendig, um weitere Maßnahmen umsetzen zu können. Zu guter Letzt kann die Messung der Ladegeschwindigkeit zur Herausforderung werden, um den Erfolg der Maßnahmen verlässlich prüfen zu können.
Fazit zum Beschleunigungs-Plugin Autoptimize
Autoptimize beansprucht selbst wenig Kapazitäten, ist einfach zu bedienen und kann die Ladezeit der WordPress-Seite bei richtiger Konfiguration in kurzer Zeit deutlich verbessern.
Die Anzahl der vielen Downloads zeigt die große Beliebtheit des Plugins, was sich auch in den sehr guten Bewertungen widerspiegelt. Durchaus kann auch mit den genannten Alternativen eine ähnlich gute oder möglicherweise noch bessere Ladegeschwindigkeit der Website erreicht werden.
Um im grünen Bereich der Google PageSpeed Optimierung zu landen, sollte die Website immer individuell betrachtet werden.
Tipp: Bevor das Plugin aktiviert wird, sollte ein Backup der Website erstellt werden. Auch wenn Installationsfehler nicht häufig auftreten, können sie nicht gänzlich ausgeschlossen werden.