Google hat sein Analyse-Tool PageSpeed Insights geupdatet. Und die Änderungen in der neuen Variante sind weitreichend. Wir haben uns das neue Online-Werkzeug für die Page-Speed-Analyse angeschaut.
Page Speed ist mittlerweile einer der wesentlichen Faktoren für Google in Bezug auf die Bewertung einer Website. Der Stellenwert, den die Seitengeschwindigkeit einnimmt, zeigt sich in Googles jüngsten Ranking-Updates. Etwa das Speed Update – der Name spricht hier quasi für sich. Aber auch Googles Bewertungs-Aktualisierung hin zu Mobile First zeigt den Trend. Denn schließlich ist ein hoher Page Speed gerade bei mobilen Websites ein wichtiges Kriterium.
Die Marschroute für Website-Betreiber ist klar: Die Geschwindigkeit der Seite optimieren, sollte sie dies noch nicht sein. Zahlreiche Tools helfen bei der Analyse; so auch Google PageSpeed Insights.
Doch gerade dieses direkt von der Suchmaschine angebotene Tool hat in der Vergangenheit User nur bedingt zufrieden gestellt. Der Grund: PageSpeed Insights hat bei der Bewertung einer Website auf verschiedene Analyse-Engines gesetzt, die mitunter aber unterschiedliche Ergebnisse geliefert haben.
Hier hat Google nun reagiert und mit Lighthouse einen Partner integriert, der einheitlich Ergebnisse liefern soll.
Was ist Lighthouse?
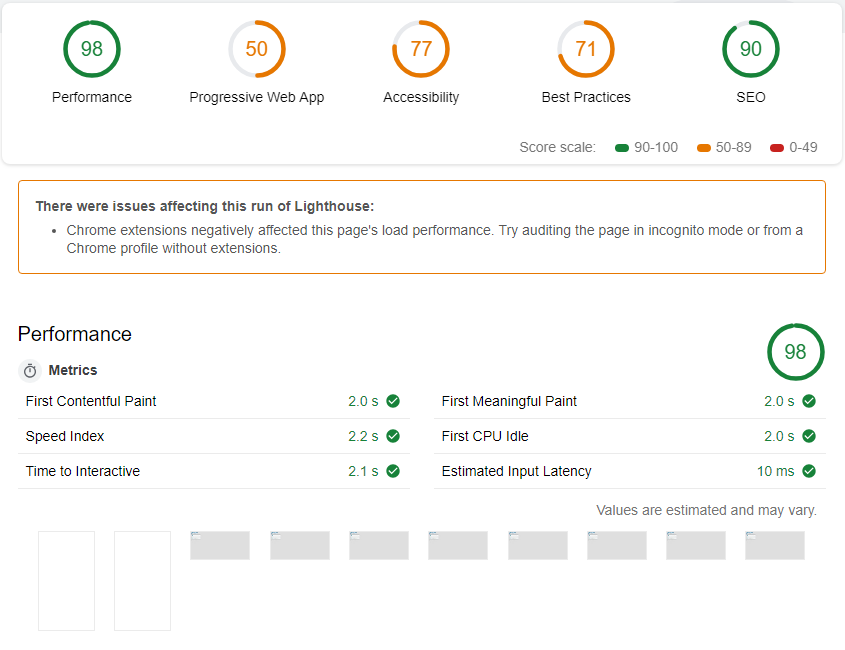
Lighthouse ist ein automatisiertes Online-Tool zur Analyse und Optimierung von Websites. Es bietet unter anderem Empfehlungen zur Leistung, Zugänglichkeit und Anwendung einer Seite. So zumindest beschreibt es Google selbst.

Quelle: Lighthouse
Die Lighthouse-Analyse ist über ein Browser-Plugin zugänglich, das nach der Installation mittels eines Klicks die Bewertung startet und in der Regel innerhalb einer Minute abschließt. Mithilfe einer Punktzahl wird schließlich die Seiten-Performance eingeordnet. Ein Teil des Ergebnisses stellt hierbei eben auch die Bewertung des Page Speeds dar. Darauf baut nun Google.
Die Suchmaschine hat sich die Dienste des Tools für PageSpeed Insights zu Nutze gemacht. Seit 12. November 2018 wurde das Online-Werkzeug zur Messung der Seitengeschwindigkeit dahingehend geupdatet.
Das Google-Tool arbeitet ab sofort mit dem Lighthouse-Score. Was dabei schon kurz nach dem Release aufgefallen ist: Die Seitengeschwindigkeit vieler Seiten, die in der Vorgängerversion noch gute Werte aufgewiesen hatten, ist jetzt ausbaufähig bis schlecht.
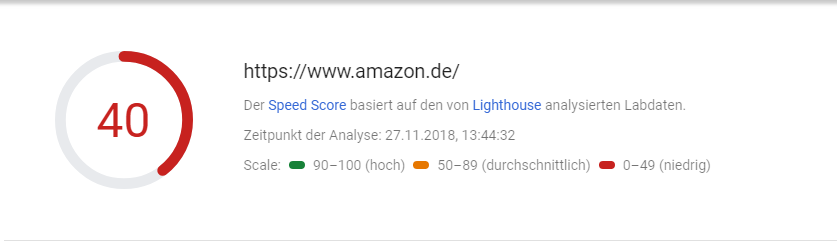
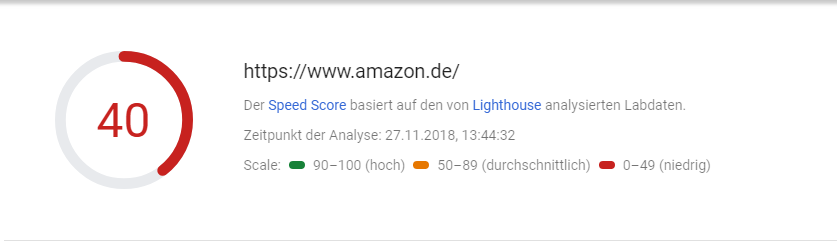
Die Bewertung ist in drei Kategorien aufgeteilt:
- Hoch: 90-100
- Durchschnittlich: 50-89
- Niedrig: 0-49

Quelle: Google PageSpeed Insights
Neben dem Score wird auch detailliert aufgeschlüsselt, auf welchen Kriterien die Bewertung fußt. Ebenso zeigt PageSpeed Insights ausführlich auf, welche Maßnahmen zur Verbesserung der Websitegeschwindigkeit führen können.
Wir werfen einen genauen Blick auf das neue PageSpeed Insights nach dem Update.
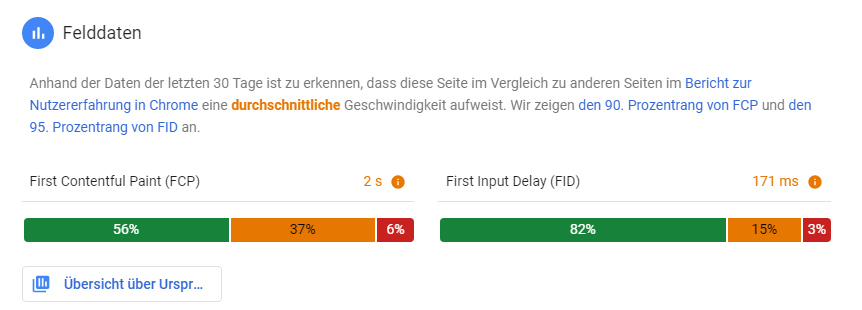
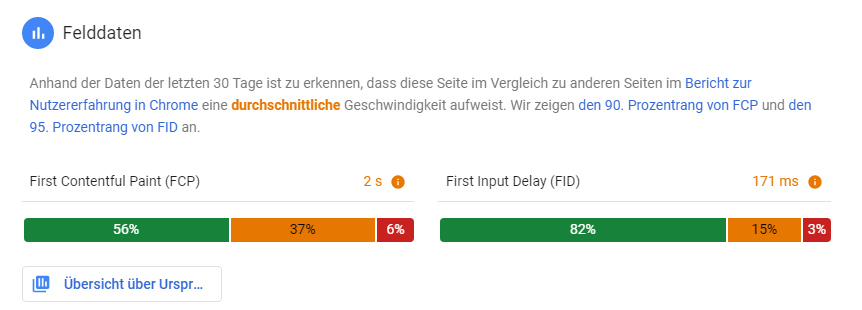
Felddaten: Erfahrungen echter Nutzer
Der Geschwindigkeitswert, den das PageSpeed-Insights-Tool vergibt, setzt sich aus einem Kriterienkatalog zusammen. Unabhängig von diesem Katalog wird in der Speedanalyse auch auf die Nutzererfahrungen via Chrome eingegangen. Der Zeitraum beschränkt sich auf die letzten 30 Tage.
Der User bekommt Informationen geliefert zum:
- First Contentful Paint (FCP): Der Punkt der Seite, an dem der Browser den ersten Inhalt aus dem DOM rendert. Der Besucher bekommt hier die erste Rückmeldung, dass die Seite geladen wird.
- First Input Delay (FID): Zu Deutsch „Erste Eingabeverzögerung“. Die Zeitspanne von der ersten Interaktion eines Users (z.B. Linkklick) bis zur tatsächlichen Reaktion durch den Browser.
Diese Daten fließen zwar nicht in die Bewertung des Speeds mit ein, ergänzen aber das Gesamtbild. Auch wenn ein wenig Interpretation vonnöten ist, denn die Werte werden anhand echter User-Erfahrungen generiert, und diese weisen differente Verbindungen auf.
In PageSpeed Insights findet sich die Analyse unter dem Punkt Felddaten.

Quelle: Google PageSpeed Insights
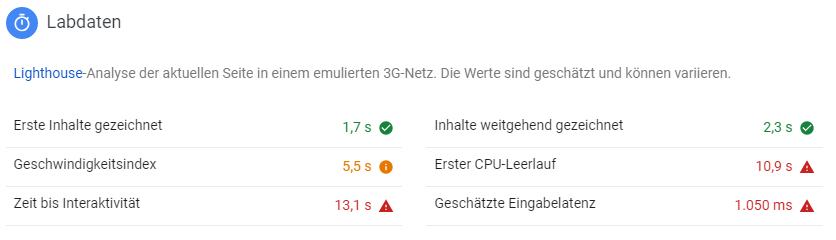
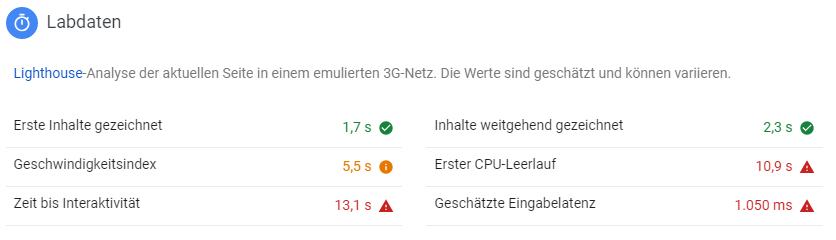
Labdaten: Wie schnell lädt und reagiert die eigene Website?
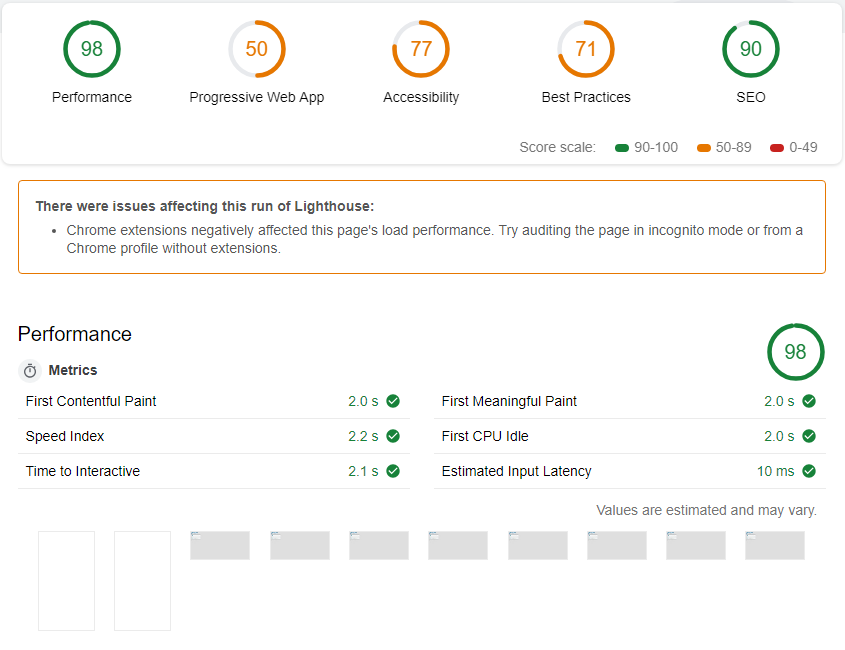
In den sogenannten Labdaten gibt PageSpeed Insights an, wie lange die Seite benötigt, um bestimmte Aktionen auszuführen. Daneben erscheint in Grün, Orange oder Rot jeweils eine Bewertung der Geschwindigkeit, in der diese Aktionen stattfinden.

Quelle: Google PageSpeed Insights
Erste Inhalte gezeichnet:
Dieser Wert gibt an, wann auf der Website das erste Mal Text, ein Bild oder ein Video zu sehen ist. Anders ausgedrückt: Nach wie vielen Sekunden erscheint der erste Content auf der Seite?
Geschwindigkeitsindex:
Der Geschwindigkeitsindex zeigt an, wie schnell die Seite den darauf befindlichen Content sichtbar darstellt.
Zeit bis Interaktivität:
Hierbei wird aufgezeigt, wie lange eine Seite benötigt, um vollständig interaktiv zu werden. Google definiert die Interaktivität einer Website als Zustand, in dem nützliche Inhalte angezeigt werden, die Seite auf Benutzeraktionen reagieren kann und/oder Event Handler registriert werden. Event Handler sind HTML-Attribute, die auf Ereignisse wie Klicks oder Maus-Bewegungen reagieren.
Inhalte weitgehend gezeichnet:
Während „Erste Inhalte gezeichnet“ darauf eingeht, wann der erste Content der Seite geladen wird, geht dieser Punkt darauf ein, wann die wichtigsten Inhalte der Seite geladen werden. Dies lässt sich durch die Definition des Kritischen Pfads beschleunigen.
Erster CPU-Leerlauf:
Google schreibt hierzu, es handle sich um den Zeitpunkt, an dem die Hauptthread-Aktivität das erste Mal so gering ist, dass Eingaben verarbeitet werden können. Dies beschreibt nichts anderes als den Zeitpunkt, an dem eine Interaktion verwertet werden kann.
Geschätzte Eingabelatenz:
Hierbei wird gemessen, wie lange eine Website benötigt, um bei der stärksten Auslastung während des Seitenaufbaus auf Aktionen seitens des Nutzers zu reagieren. Das Tool gibt auch einen Richtwert an, ab wann eine Seite in diesem Punkt vermutlich zu langsam reagiert: alles über 50 Millisekunden.
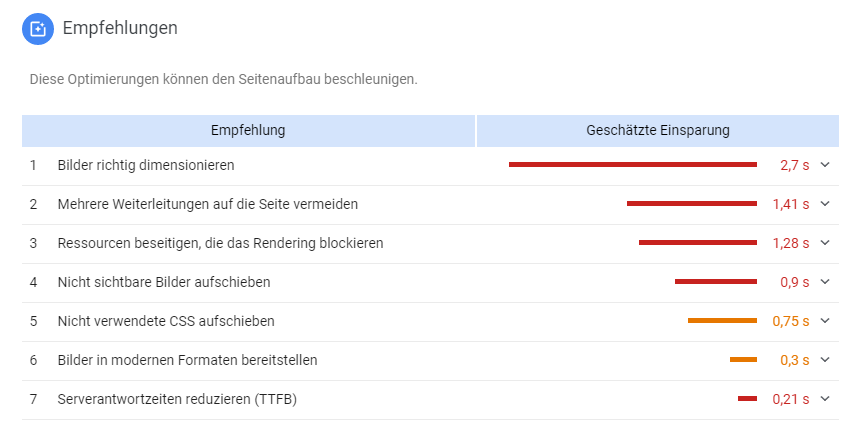
Empfehlungen: Wie kann der Seitenaufbau beschleunigt werden?
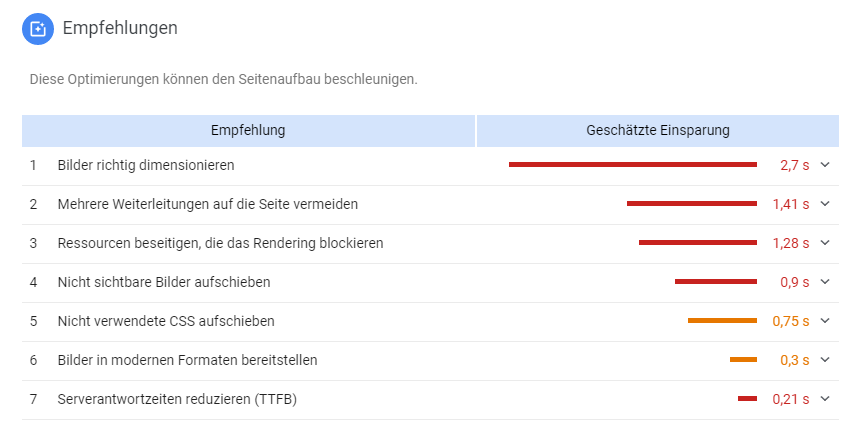
Unter dem Punkt Empfehlungen erhält der Nutzer schließlich konkrete Handlungsfelder aufgezeigt, durch deren Umsetzung die Seitengeschwindigkeit verbessert werden kann. Neben der Empfehlung wird die geschätzte Einsparung in Sekunden angezeigt.

Quelle: Google PageSpeed Insights
Mögliche Empfehlungen können sein:
- Nicht sichtbare Bilder erst nach wichtigen Ressourcen laden lassen
- Moderne Bildformate bereitstellen (z.B. WebP)
- Bilddateien komprimieren (unter 100 kB)
- Weiterleitungsketten vermeiden
- Kritischen Pfad bestimmen, um wichtige Ressourcen frühzeitig laden zu lassen
- Das Rendering blockierende Ressourcen inline bereitstellen (JavaScript und CSS)
- HTML und CSS Code reduzieren
Unter Diagnose erhält man zudem weitergehende Empfehlungen zur Optimierung der Websitegeschwindigkeit. Auch hier wird eine Schätzung der einzusparenden Zeit vorgenommen. Besonders beachtenswert ist die Diagnose „Tiefe kritische Anforderungen minimieren“. Der Nutzer bekommt dort alle Ressourcen aufgeschlüsselt, die priorisiert geladen werden und so den Seitenaufbau verzögern.
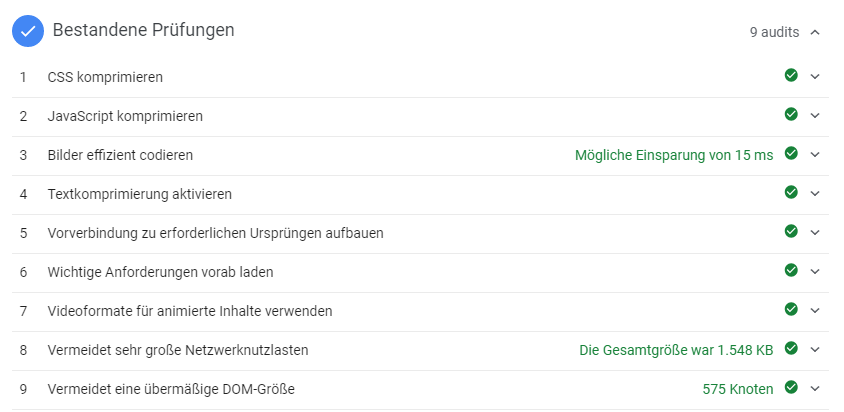
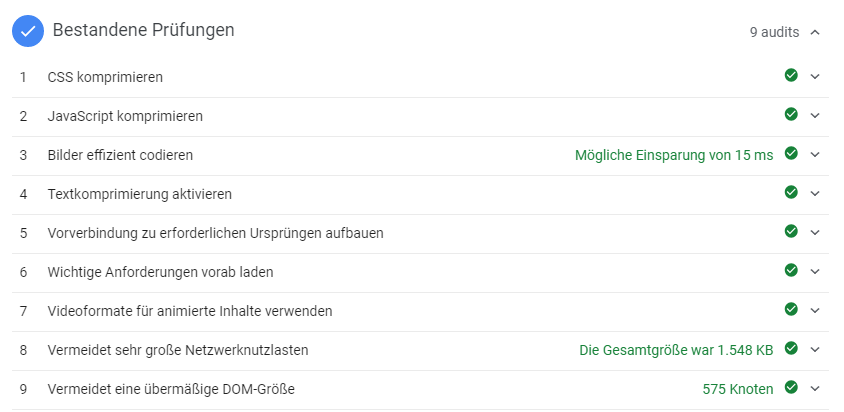
Nicht alle Empfehlungen sind für jede Seite relevant. Es kann auch sein, dass eine Website bereits in den genannten Bereichen gut aufgestellt ist. Dies wird dann unter dem Punkt Bestandene Prüfungen aufgelistet. Das kann dann wie auf dem folgenden Bild aussehen.

Quelle: Google PageSpeed Insights
Fazit zum neuen PageSpeed Insights
Es macht Sinn, dass PageSpeed Insights seine Bewertungsgrundlage aktualisiert hat, betrachtet man die Änderung vor dem Hintergrund der Diversität in der vorherigen Analyse-Basis.
Das neue Page-Speed-Tool kommt nicht nur deutlich schicker daher, sondern liefert nun endlich auch einheitliche Daten. Und das ist wichtig, bedenkt man den Stellenwert, den der Page Speed im Suchmaschinen-Ranking mittlerweile einnimmt. Denn der Nutzer hat nun Klarheit in seiner Auswertung – und bekommt mit Lighthouse Ergebnisse von einem etablierten Tool geliefert.
Der erste Schritt hin zur optimierten Seitengeschwindigkeit ist die Analyse der bestehenden. Und die geht mit Hilfe von PageSpeed Insights schnell und einfach von der Hand. Erst recht nach dem vollzogenen Update!
Google hat sein Analyse-Tool PageSpeed Insights geupdatet. Und die Änderungen in der neuen Variante sind weitreichend. Wir haben uns das neue Online-Werkzeug für die Page-Speed-Analyse angeschaut.
Page Speed ist mittlerweile einer der wesentlichen Faktoren für Google in Bezug auf die Bewertung einer Website. Der Stellenwert, den die Seitengeschwindigkeit einnimmt, zeigt sich in Googles jüngsten Ranking-Updates. Etwa das Speed Update – der Name spricht hier quasi für sich. Aber auch Googles Bewertungs-Aktualisierung hin zu Mobile First zeigt den Trend. Denn schließlich ist ein hoher Page Speed gerade bei mobilen Websites ein wichtiges Kriterium.
Die Marschroute für Website-Betreiber ist klar: Die Geschwindigkeit der Seite optimieren, sollte sie dies noch nicht sein. Zahlreiche Tools helfen bei der Analyse; so auch Google PageSpeed Insights.
Doch gerade dieses direkt von der Suchmaschine angebotene Tool hat in der Vergangenheit User nur bedingt zufrieden gestellt. Der Grund: PageSpeed Insights hat bei der Bewertung einer Website auf verschiedene Analyse-Engines gesetzt, die mitunter aber unterschiedliche Ergebnisse geliefert haben.
Hier hat Google nun reagiert und mit Lighthouse einen Partner integriert, der einheitlich Ergebnisse liefern soll.
Was ist Lighthouse?
Lighthouse ist ein automatisiertes Online-Tool zur Analyse und Optimierung von Websites. Es bietet unter anderem Empfehlungen zur Leistung, Zugänglichkeit und Anwendung einer Seite. So zumindest beschreibt es Google selbst.

Quelle: Lighthouse
Die Lighthouse-Analyse ist über ein Browser-Plugin zugänglich, das nach der Installation mittels eines Klicks die Bewertung startet und in der Regel innerhalb einer Minute abschließt. Mithilfe einer Punktzahl wird schließlich die Seiten-Performance eingeordnet. Ein Teil des Ergebnisses stellt hierbei eben auch die Bewertung des Page Speeds dar. Darauf baut nun Google.
Die Suchmaschine hat sich die Dienste des Tools für PageSpeed Insights zu Nutze gemacht. Seit 12. November 2018 wurde das Online-Werkzeug zur Messung der Seitengeschwindigkeit dahingehend geupdatet.
Das Google-Tool arbeitet ab sofort mit dem Lighthouse-Score. Was dabei schon kurz nach dem Release aufgefallen ist: Die Seitengeschwindigkeit vieler Seiten, die in der Vorgängerversion noch gute Werte aufgewiesen hatten, ist jetzt ausbaufähig bis schlecht.
Die Bewertung ist in drei Kategorien aufgeteilt:
- Hoch: 90-100
- Durchschnittlich: 50-89
- Niedrig: 0-49

Quelle: Google PageSpeed Insights
Neben dem Score wird auch detailliert aufgeschlüsselt, auf welchen Kriterien die Bewertung fußt. Ebenso zeigt PageSpeed Insights ausführlich auf, welche Maßnahmen zur Verbesserung der Websitegeschwindigkeit führen können.
Wir werfen einen genauen Blick auf das neue PageSpeed Insights nach dem Update.
Felddaten: Erfahrungen echter Nutzer
Der Geschwindigkeitswert, den das PageSpeed-Insights-Tool vergibt, setzt sich aus einem Kriterienkatalog zusammen. Unabhängig von diesem Katalog wird in der Speedanalyse auch auf die Nutzererfahrungen via Chrome eingegangen. Der Zeitraum beschränkt sich auf die letzten 30 Tage.
Der User bekommt Informationen geliefert zum:
- First Contentful Paint (FCP): Der Punkt der Seite, an dem der Browser den ersten Inhalt aus dem DOM rendert. Der Besucher bekommt hier die erste Rückmeldung, dass die Seite geladen wird.
- First Input Delay (FID): Zu Deutsch „Erste Eingabeverzögerung“. Die Zeitspanne von der ersten Interaktion eines Users (z.B. Linkklick) bis zur tatsächlichen Reaktion durch den Browser.
Diese Daten fließen zwar nicht in die Bewertung des Speeds mit ein, ergänzen aber das Gesamtbild. Auch wenn ein wenig Interpretation vonnöten ist, denn die Werte werden anhand echter User-Erfahrungen generiert, und diese weisen differente Verbindungen auf.
In PageSpeed Insights findet sich die Analyse unter dem Punkt Felddaten.

Quelle: Google PageSpeed Insights
Labdaten: Wie schnell lädt und reagiert die eigene Website?
In den sogenannten Labdaten gibt PageSpeed Insights an, wie lange die Seite benötigt, um bestimmte Aktionen auszuführen. Daneben erscheint in Grün, Orange oder Rot jeweils eine Bewertung der Geschwindigkeit, in der diese Aktionen stattfinden.

Quelle: Google PageSpeed Insights
Erste Inhalte gezeichnet:
Dieser Wert gibt an, wann auf der Website das erste Mal Text, ein Bild oder ein Video zu sehen ist. Anders ausgedrückt: Nach wie vielen Sekunden erscheint der erste Content auf der Seite?
Geschwindigkeitsindex:
Der Geschwindigkeitsindex zeigt an, wie schnell die Seite den darauf befindlichen Content sichtbar darstellt.
Zeit bis Interaktivität:
Hierbei wird aufgezeigt, wie lange eine Seite benötigt, um vollständig interaktiv zu werden. Google definiert die Interaktivität einer Website als Zustand, in dem nützliche Inhalte angezeigt werden, die Seite auf Benutzeraktionen reagieren kann und/oder Event Handler registriert werden. Event Handler sind HTML-Attribute, die auf Ereignisse wie Klicks oder Maus-Bewegungen reagieren.
Inhalte weitgehend gezeichnet:
Während „Erste Inhalte gezeichnet“ darauf eingeht, wann der erste Content der Seite geladen wird, geht dieser Punkt darauf ein, wann die wichtigsten Inhalte der Seite geladen werden. Dies lässt sich durch die Definition des Kritischen Pfads beschleunigen.
Erster CPU-Leerlauf:
Google schreibt hierzu, es handle sich um den Zeitpunkt, an dem die Hauptthread-Aktivität das erste Mal so gering ist, dass Eingaben verarbeitet werden können. Dies beschreibt nichts anderes als den Zeitpunkt, an dem eine Interaktion verwertet werden kann.
Geschätzte Eingabelatenz:
Hierbei wird gemessen, wie lange eine Website benötigt, um bei der stärksten Auslastung während des Seitenaufbaus auf Aktionen seitens des Nutzers zu reagieren. Das Tool gibt auch einen Richtwert an, ab wann eine Seite in diesem Punkt vermutlich zu langsam reagiert: alles über 50 Millisekunden.
Empfehlungen: Wie kann der Seitenaufbau beschleunigt werden?
Unter dem Punkt Empfehlungen erhält der Nutzer schließlich konkrete Handlungsfelder aufgezeigt, durch deren Umsetzung die Seitengeschwindigkeit verbessert werden kann. Neben der Empfehlung wird die geschätzte Einsparung in Sekunden angezeigt.

Quelle: Google PageSpeed Insights
Mögliche Empfehlungen können sein:
- Nicht sichtbare Bilder erst nach wichtigen Ressourcen laden lassen
- Moderne Bildformate bereitstellen (z.B. WebP)
- Bilddateien komprimieren (unter 100 kB)
- Weiterleitungsketten vermeiden
- Kritischen Pfad bestimmen, um wichtige Ressourcen frühzeitig laden zu lassen
- Das Rendering blockierende Ressourcen inline bereitstellen (JavaScript und CSS)
- HTML und CSS Code reduzieren
Unter Diagnose erhält man zudem weitergehende Empfehlungen zur Optimierung der Websitegeschwindigkeit. Auch hier wird eine Schätzung der einzusparenden Zeit vorgenommen. Besonders beachtenswert ist die Diagnose „Tiefe kritische Anforderungen minimieren“. Der Nutzer bekommt dort alle Ressourcen aufgeschlüsselt, die priorisiert geladen werden und so den Seitenaufbau verzögern.
Nicht alle Empfehlungen sind für jede Seite relevant. Es kann auch sein, dass eine Website bereits in den genannten Bereichen gut aufgestellt ist. Dies wird dann unter dem Punkt Bestandene Prüfungen aufgelistet. Das kann dann wie auf dem folgenden Bild aussehen.

Quelle: Google PageSpeed Insights
Fazit zum neuen PageSpeed Insights
Es macht Sinn, dass PageSpeed Insights seine Bewertungsgrundlage aktualisiert hat, betrachtet man die Änderung vor dem Hintergrund der Diversität in der vorherigen Analyse-Basis.
Das neue Page-Speed-Tool kommt nicht nur deutlich schicker daher, sondern liefert nun endlich auch einheitliche Daten. Und das ist wichtig, bedenkt man den Stellenwert, den der Page Speed im Suchmaschinen-Ranking mittlerweile einnimmt. Denn der Nutzer hat nun Klarheit in seiner Auswertung – und bekommt mit Lighthouse Ergebnisse von einem etablierten Tool geliefert.
Der erste Schritt hin zur optimierten Seitengeschwindigkeit ist die Analyse der bestehenden. Und die geht mit Hilfe von PageSpeed Insights schnell und einfach von der Hand. Erst recht nach dem vollzogenen Update!








