Der Onlineshop füllt sich immer weiter mit Artikeln, und auch der Blog hat mit den Jahren eine stattliche Summe an Beiträgen generiert? Eine leichte Navigation durch den Content ist oft dann nicht mehr möglich. Die Lösung vieler Content-Management-Systeme stellt die Aufteilung der Übersichtsseiten auf mehrere Unterseiten dar. Webmaster und Online-Marketeers sollten sich dabei aber die Frage stellen, wie man diese Paginierung unter dem SEO-Aspekt angehen sollte.
Was wird unter Paginierung verstanden?
Unter Paginierung wird die Aufteilung des Inhalts einer Seite auf mehrere URLs verstanden. Man entscheidet sich dafür, wenn der Inhalt nicht komplett auf einer Seite dargestellt werden kann oder soll. Jeder kennt die paginierten Seiten von Onlineshops oder aus Foren, eine Aufteilung auf mehrere Seiten gibt es aber auch in anderen Bereichen. Ein weiteres passendes Beispiel wäre hier unser eigener Blog.
Ein Beispiel zur Veranschaulichung: Unsere vielen Blogbeiträge sind unter der URL https://marmato.com/blog/ zu finden.
Da sich mit der Zeit sehr viele Artikel angesammelt haben, werden die einzelnen Beiträge auf mehrere Übersichtsseiten aufgeteilt.
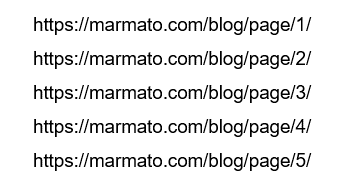
So kommt es, dass unsere Blog-Übersicht aus weiteren URLs besteht:
- https://marmato.com/blog/page/2/
- https://marmato.com/blog/page/3/
- https://marmato.com/blog/page/4/
- usw.
SEO & Paginierung – welche Probleme entstehen?
SEOs stehen immer wieder vor der Frage, ob es bei paginierten Seiten zu Problemen bei der Indexierung kommen kann. Und auch, ob bestimmte Auszeichnungen auf der Meta-Ebene der Suchmaschine die Interpretation der Logik erleichtern.
Hält man sich an Googles Statements, hat man als SEO den geringsten Aufwand. Denn der Suchmaschinenriese gibt an, die paginierten Seiten selbst schon ganz gut interpretieren zu können. Darauf könnte man sich verlassen, empfohlen ist das aber nicht immer.
Paginierung und SEO: Was sind häufige Fehler?
Wie man aus SEO-Sicht richtig mit paginierten Seiten umgeht, ist viel diskutiert und vielen nicht ganz klar. Es kursieren einige „Verschlimmbesserungen“ im Word Wide Web. Zwei davon sollen folgend aufgezeigt werden.
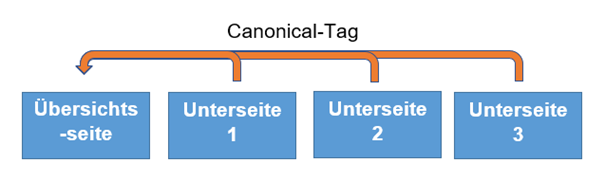
Canonical Tags auf Seite 1
Viele Webmaster kommen auf die Idee, Seite 1 einer Produkt- oder Artikel-Auflistung als kanonische URL festzulegen. Der Gedanke dahinter: Google und Co. soll mitgeteilt werden, auf welcher paginierten Seite der Fokus liegt. Es wird also für Seite 2, 3, 4 und mehr jeweils derselbe Canonical Tag hin zu Seite 1 gesetzt.
ABER: Canonical Tags sollten nur gesetzt werden, wenn sich Inhalte zweier Seiten im hohen Maße ähneln. Das ist bei der Paginierung nicht der Fall, da beispielsweise auf Seite 2 komplett andere Artikel und somit auch anderer Inhalt vorhanden ist als auf Seite 1. Und auch als Interpretationshilfe paginierter Seiten dient die Meta-Auszeichnung nicht.
Canonical Tags in Kombination mit NOINDEX
Hier ist das Ausgangs-Szenario identisch mit dem oben aufgeführten Beispiel. Der einzige Unterschied liegt darin, dass zusätzlich zum Canonical Tag Seite 2, 3, 4 und mehr mit der Meta-Anweisung NOINDEX versehen wird, um eine Indexierung der paginierten Seiten gar nicht erst stattfinden zu lassen.
Das ist die ungünstigste Konstellation, denn es kann passieren, dass die Suchmaschine mit der Zeit die NOINDEX-Anweisung auf die kanonische URL anwendet. Somit würde überhaupt kein Ranking der Blog- oder Shop-Seite mehr möglich werden. Und auch ein reines Setzen von NOINDEX ohne Canonical Tag auf den Folgeseiten der Paginierung ist nicht angeraten, denn der Crawler soll durchaus die Inhalte der Seiten erfassen können. Zwar ist die NOINDEX-Anweisung nicht gleichbedeutend mit dem NOFOLLOW-Befehl, doch ignoriert Google mit der Zeit Seiten, die auf NOINDEX gestellt wurden.
Paginierung und SEO: Welche Lösungsansätze gibt es?
Die beste Lösung ist es, die Anweisungen rel=“prev“ und rel=“next“ zu verwenden. Google hat zwar angegeben, diese Funktion seit 2019 nicht mehr zu beachten. Eine Verwendung schadet aber nicht und zudem benutzen andere Suchmaschinen wie Bing oder Yahoo weiterhin diese Linkattribute als Interpretationshilfe.
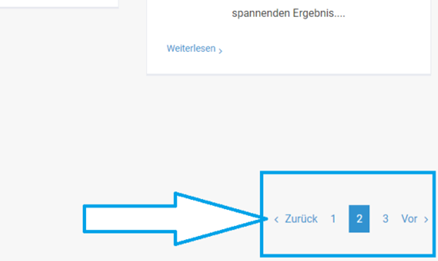
Bei der Verwendung der Linkattribute werden die aufeinanderfolgenden Seiten miteinander verlinkt. Zur Veranschaulichung wird als Beispiel wieder unser Blog herangezogen.
Nehmen wir an, dieser bestünde aus fünf Seiten:
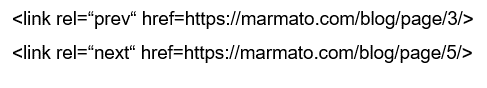
Um dem Crawler zu signalisieren, dass ein Zusammenhang besteht, wird imder einzelnen Seiten rel=“next“ und rel=“prev“ angegeben. So sähe das bei Seite 4 im Quellcode aus:
Der Crawler erkennt, dass Seite 3 vor Seite 4 kommt und Seite 5 nach Seite 4 gelesen wird.
Die erste Seite enthält nur rel=“next“ und signalisiert damit dem Crawler, dass dies der Startpunkt der Paginierung ist.
Gleichermaßen erkennt der Crawler die letzte Seite, da dort imnur rel=“prev“ angegeben wird.
View-all-Seiten als kanonische URLs
Es gibt weitere Methoden, um mit paginierten Seiten umzugehen. Eine Übersichtsseite, auch View-all-Page genannt, fasst alle Inhalte der paginierten Seiten zusammen. Es besteht also die Möglichkeit, nicht nur auf Seite 2 und weitere zu navigieren, sondern über einen View-all-Button alle Inhalte auf einer Seite anzeigen zu lassen. Um den Zusammenhang zwischen dieser Übersichtsseite und den anderen Seiten herzustellen, braucht es dann aber tatsächlich Canonical Tags. Die weisen von den paginierten Seiten auf die View-all-Page.
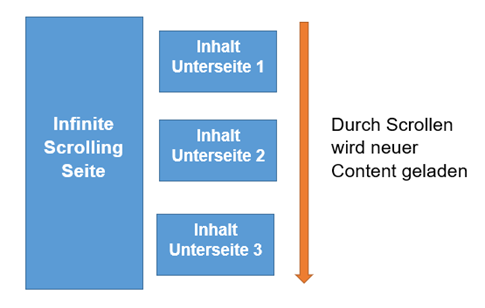
Infinite Scrolling statt Paginierung
Eine beliebte Variante, die Paginierung von Seiten zu umgehen, ist es, auf das sogenannte Infinite Scrolling umzusteigen. Hierbei wird der Inhalt aller Seiten auf eine einzige Seite verlagert. Anfangs wird nur ein Teil des Inhalts geladen, mit dem Runterscrollen erscheint weiterer Content. Dies kann jedoch einen negativen Einfluss auf den Pagespeed und damit auf das Ranking haben. Zudem gibt es Schwierigkeiten bei der Indexierung nachgeladener Seiten. Daher wird von dieser Methode eher abgeraten.
Doch wenn der Inhalt auf eine Seite passt, sollte dies aufgrund der Usability angestrebt werden. Ist eine Paginierung trotzdem notwendig, ist mit den oben beschriebenen Punkten der richtige Weg eingeschlagen, um eine Indexierung zu gewährleisten.
Festzuhalten ist, dass es nicht die eine perfekte Lösung gibt. Für jede Website muss ein individueller Weg gefunden werden, um mit der Paginierung der Seiten bestmöglich umzugehen. Dabei sind Limitierungen technischer Art zwingend zu berücksichtigen. Bei Fragen zur Paginierung helfen wir als Experten der Suchmaschinenoptimierung gerne weiter.
Zuverlässig, erfahren und immer up to date: marmato ist Dein Experte für alle Fragen rund ums Online-Marketing – von der Strategori bis zu Umsetzung. Willst Du mehr Leads über die organische Suche generieren? Jetzt Kontakt aufnehmen und unverbindlich Dein Projekt anfragen!