Mobile first, Page Speed als Ranking Faktor, nun die Core Web Vitals: Google scheint besonderen Wert auf die User Experience von Websites zu legen. Schon seit geraumer Zeit versucht die Suchmaschine Webmaster dazu zu bringen, den Fokus auf die Nutzerfreundlichkeit ihrer Seiten zu legen.
Mit den Themen Mobile first und Page Speed haben wir uns in der Vergangenheit bereits ausführlicher beschäftigt. In diesem Artikel geht es nun um den neuesten Clou seitens Google: die Core Web Vitals und ihre Bedeutung für die Suchmaschinenoptimierung.
Wer die Verbesserung der Core Web Vitals und/oder die Suchmachinenoptimierung im Allgemeinen in professionelle Hände geben will, kann uns gerne kontaktieren.
Was sind die Core Web Vitals?
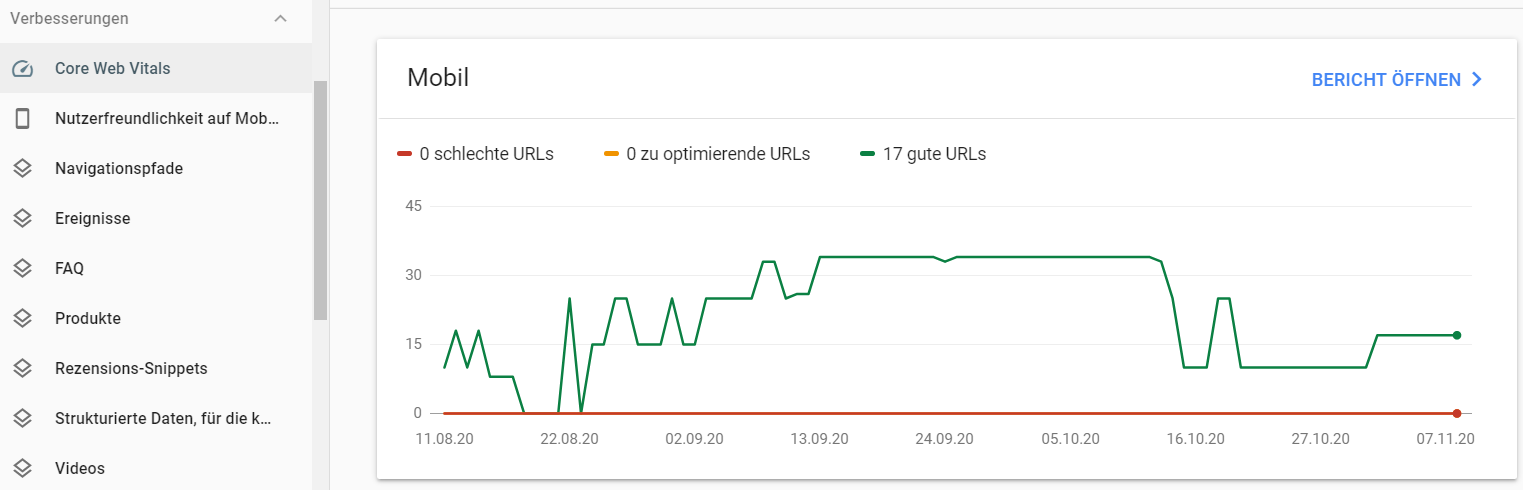
Die Core Web Vitals sind von Google beachtete Qualitätssignale der User Experience einer Website. Sie sind zudem Aspekte der Page-Speed-Bewertung und dementsprechend Teil der Analyse von PageSpeed Insights. Aber auch über die Google Search Console (siehe Bild oben), Lighthouse oder Web Vitals Extension lässt sich untersuchen, wie die eigene Page performt.
Die Core Web Vitals umfassen aktuell drei wesentliche Metriken – wobei Google nicht garantieren will, dass es langfristig nur bei diesen drei bleiben wird:
- Largest Contentful Paint (LCP) – der Ladevorgang einer Seite
- First Input Delay (FID) – die Interaktivität auf einer Seite
- Cumulative Layout Shift (CLS) – die Stabilität der Darstellung einer Seite
Wie schnell lädt eine Seite, wie zügig kann der User interagieren und wie komplikationsfrei verläuft die Darstellung beim Seitenaufbau. Google scheint dies als elementar für eine gute User Experience zu erachten. Folgend alle drei Metriken nochmals im Detail.
Largest Contentful Paint (LCP)
Wer sich bereits mit der Optimierung des Page Speeds einer Seite beschäftigt hat, der weiß, dass Google misst, wie schnell Seiteninhalte aufgebaut werden. Doch früher stand vor allem der First Contentful Paint im Fokus. Diese Kennzahl beschreibt die Dauer bis zum ersten Auftauchen von Content. Mit Einführung der Metrik Largest Contentful Paint scheint Google nun vor allem darauf Wert zu legen, wann der hauptsächliche Content sichtbar wird.
Eine gute LCP-Dauer liegt bei 2,5 Sekunden und weniger. Alles bis zu 4 Sekunden liegt im akzeptablen, aber bereits stark verbesserungswürdigen Bereich. Benötigen Websites länger als 4 Sekunden für den Aufbau des Hauptcontents, bewertet die Suchmaschine dies als schlecht.
First Input Delay (FID)
Der User will selten lediglich den Inhalt einer Website betrachten – in der Regel will er interagieren. Aus diesem Grund ist für Google der First Input Delay relevant. Die Metrik gibt die Dauer an, wie lange die Seite benötigt, um auf die Interaktion des Nutzers zu reagieren.
Interaktionen können sein:
- Klicks auf Buttons
- Klicks auf Links
- Ausfüllen von Formularen
- Anfordern von PDFs
Als Webmaster sollte man versuchen, den First Input Delay unter 0,3 Sekunden zu halten. Als gut bewertet Google einen FID von weniger als 0,1 Sekunden.
Cumulative Layout Shift (CLS)
Ein Aspekt der Optimierung der Seitengeschwindigkeit ist das asynchrone Laden verschiedener Inhalte. Doch kann es dadurch dazu kommen, dass beim Seitenaufbau die visuelle Stabilität nicht gegeben ist. Das heißt: es verschieben sich während des Ladevorgangs Inhalte – seien es Buttons, Bilder oder Überschriften.
Um den Cumulative Layout Shift zu optimieren, bedarf es einer genauen Analyse, wie sich Elemente zueinander verhalten, und schließlich eine genaue Abstimmung der Ladevorgänge aufeinander. Es ist schwer, an dieser Stelle eine Einschätzung auf Sekundenbasis abzugeben, Google betrachtet hier vielmehr die Anzahl an Layout-Verschiebungen sowie das Ausmaß dieser.
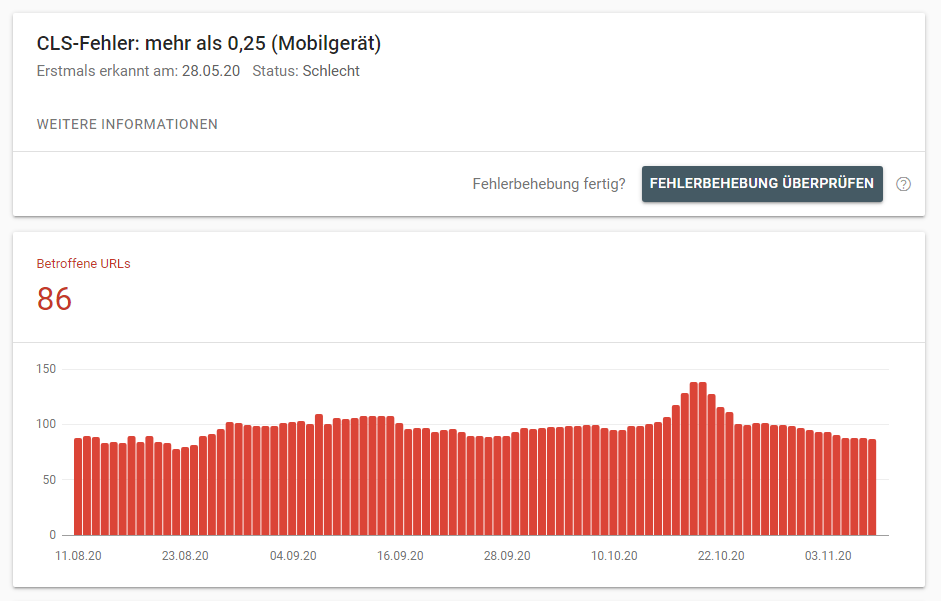
Die Core Web Vitals im Allgemeinen und den Cumulative Layout Shift im Speziellen misst unter anderem die Google Search Console. Hier erhält man auch eine genaue Auflistung, auf welchen Seiten Probleme dahingehend dokumentiert sind.
Core Web Vitals ab 2021 Rankingfaktor
Für Suchmaschinenoptimierende wird die Verbesserung der Core Web Vitals langfristig zum Alltag werden. Bereits heute scheinen die Core Web Vitals für Google zu den wesentlichen Bewertungskriterien zu zählen. Diese Vermutung legen die Integration in die Google Search Console sowie die Kommunikation nach außen nahe:
Introducing upcoming ranking signals for Google Search based on various aspects of page experience–combining Core Web Vitals and previous UX-related signals.
Read our pre-announcementhttps://t.co/L3IrB2dOnM
— Google Webmasters (@googlewmc) May 28, 2020
Spätestens 2021 sollen die Metriken der User Experience endgültig zum Rankingfaktor für die Suchmaschine werden. Es ist ratsam, sich bereits heute dahingehend gut aufzustellen.